
react, next.js, solidjs, preact,svelte, vue 등에서 컴포넌트 코드 위치를 손쉽게 찾을 수 있도록 도와주는 extension
최근에 사용해본 크롬 익스텐션 중 신기한 익스텐션이 있어서 공유해보려고 한다...
본인들의 말에 의하면 리액트 개발 생산성을 8% 증가 시킬 수 있다고 한다...
그것은 바로 locator js... 브라우저에서 특정 영역의 컴포넌트 코드 위치를 찾고자 할때 유용하게 사용할 수 있다.
홈페이지에 가면 설치하지 않고 실제로 사용해볼 수 있으니 궁금하면 가서 사용해보자.
사용법
크롬 웹스토어에서 locator js를 설치해주면 설치해주고 홈페이지에 나와있는 가이드를 참고하면 된다.
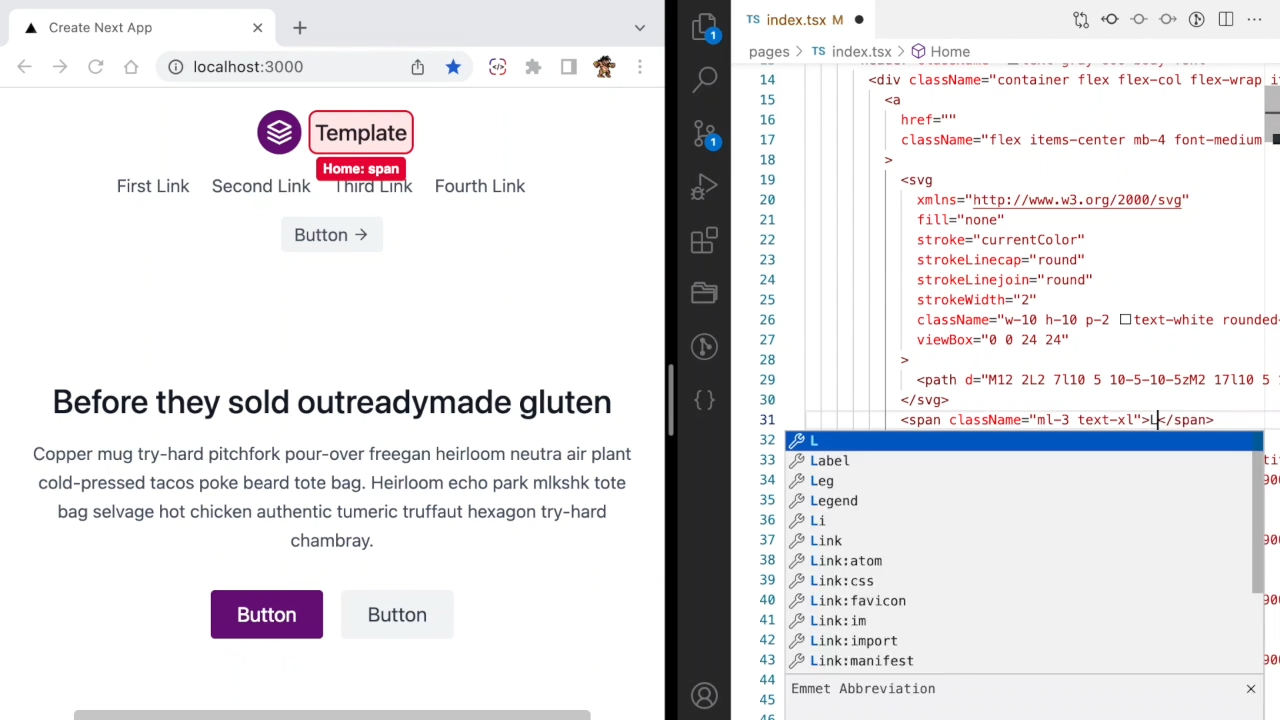
본인의 개발환경을 띄우고, 브라우저에서 윈도우에서는 alt , 맥에서는 option 을 누르고 특정 영역을 클릭하면 바로 찾아준다.
후기
근데 devDependency로 설치해줄 만큼 유용한지는 잘 모르겠음