스니펫 설정하는 곳 찾아가기
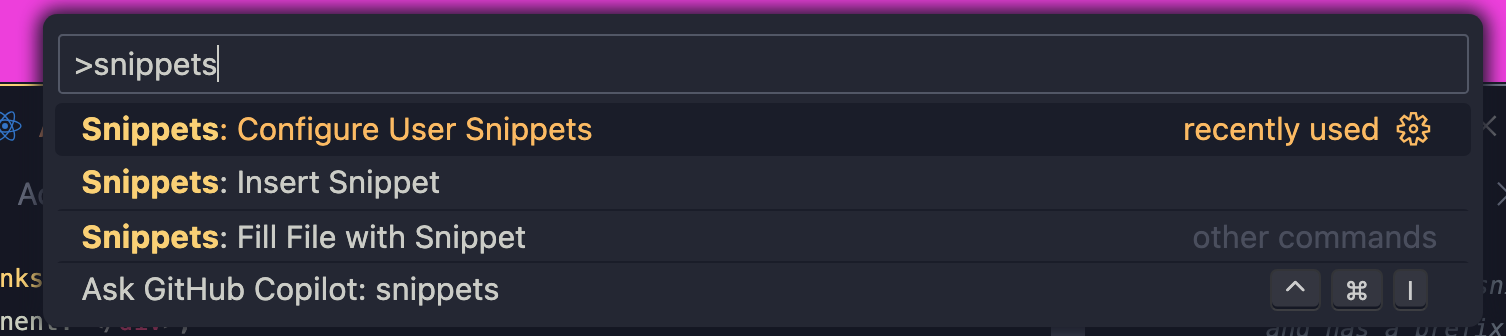
command + p로 파일 검색창 열기>snippet입력하기

Snippets: Configure User Snippets선택하기

스니펫을 사용할 환경을 선택해주면 된다. 나는
typescriptreact.json을 선택확인해보면
Print to console이름으로 된 예시가 있다. 그걸 참고해서 이제 나만의 스니펫을 만들어보자.
스니펫 생성하기
{
"nextjs) functional component": {
"prefix": "rfc",
"body": [
"export default function ${TM_FILENAME_BASE}() {",
" return <div> ${TM_FILENAME_BASE} component! </div>",
"}"
],
"description": "nextjs) functional component"
}
}
아주 자주 사용하는 rfc 스니펫을 내 입맛에 맞게 살짝 고쳐주었다.
참고로 TM_FILENAME_BASE 는 확장자를 뺀 파일 명을 뜻한다.
스니펫 동기화 해주기
vscode는 기본적으로 스니펫은 로컬에 저장한다. 나는 2대의 맥북을 사용하기에 스니펫 설정을 동기화해주어 같은 일을 두번 하지 않으려 한다.
vscode 계정에 로그인이 되어있어야한다.
command + p로 파일 검색창을 다시 열어주고>setting sync를 입력한다

Settings Sync: Backup and Sync Settings...을 선택

동기화 하고 싶은 부분들을 선택해서
sign in버튼을 눌러준다.

vscode 로그인한 계정을 선택해준다.
성공한다면 우측하단에 아래와 같은 메시지가 뜬다.

메시지가 뜨기 전에 conflict 가 났다고 메시지가 나왔다. 확인해보니 내가 방금 추가한 스니펫 부분이 다르다고 뜬것이었다. 컨플릭 처리 하고나면 6번과 같은 메시지가 뜰 것이다.