프론트엔드 개발을 하다보면 다양한 크로스 브라우징 이슈가 발생한다.
대부분의 이슈는 맥북의 사파리로도 해결이 디버깅이 가능하지만 간혹 실제 기기에서 테스트 해보거나 디버깅이 필요한 경우들이 존재한다. (키보드 관련이슈... 등)
이럴 때 XCode의 Simulator 를 사용하면 디버깅도 할 수 있고, 아이폰에서 어떻게 표시되는지도 기기별로 그리고 버전별로 확인이 가능하다.
XCode 설치
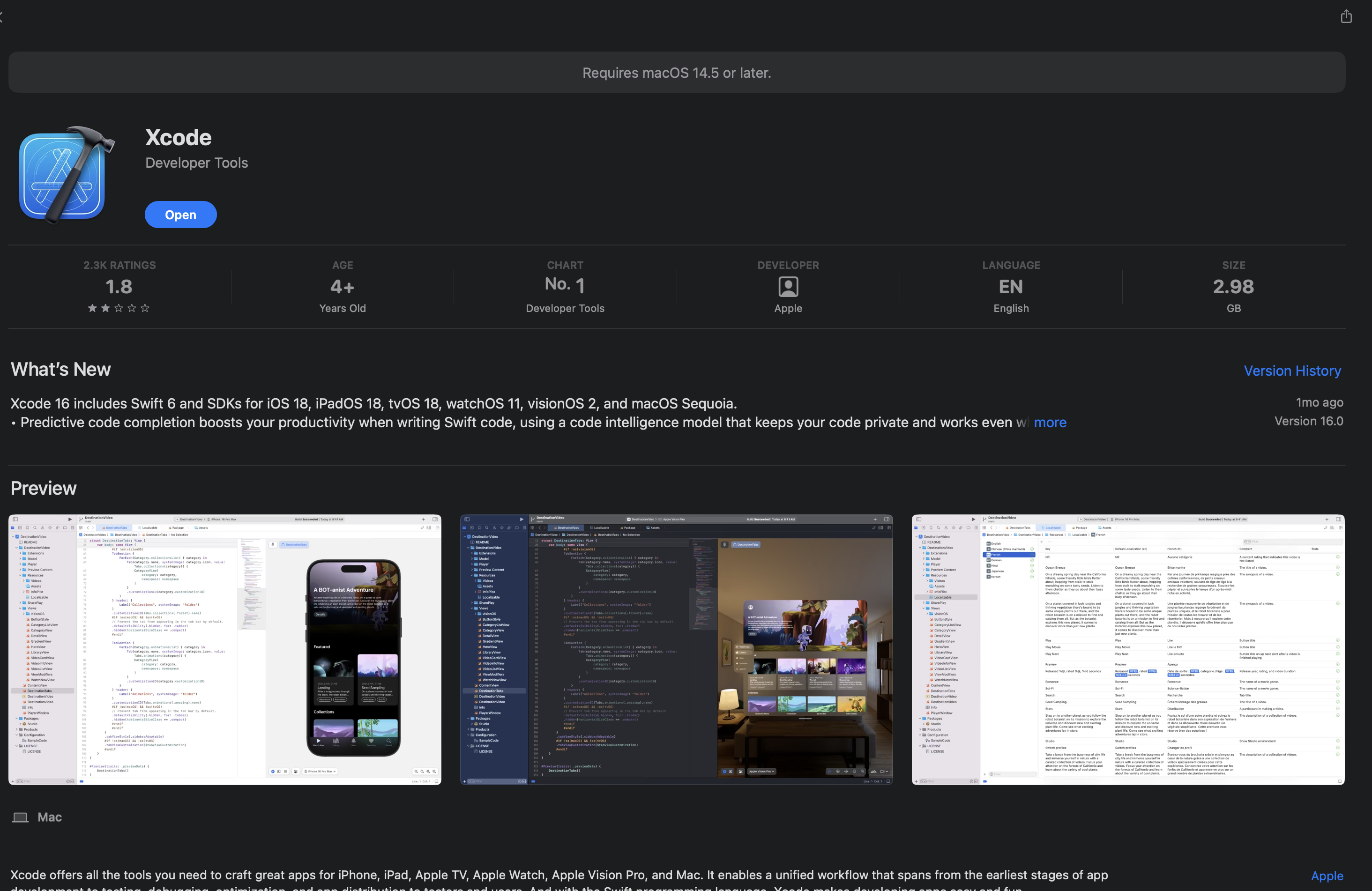
우선 앱스토어에 접속해서 XCode를 설치해주자.
또는 공식 홈페이지에서 다운로드 받을 수 있다. 시간이 꽤 걸린다.

Simulator 사용
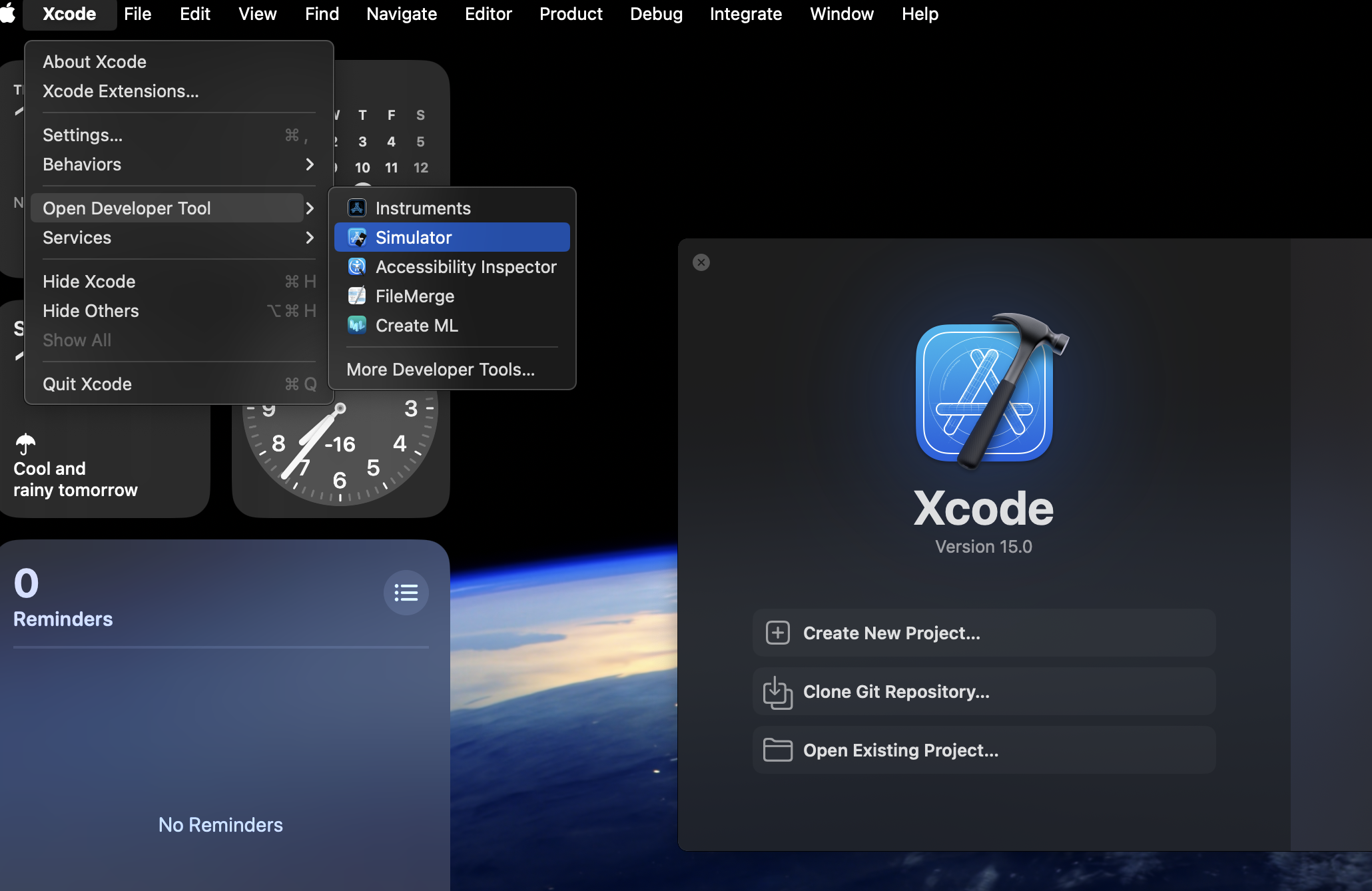
설치가 끝났다면 Xcode -> Open Developer Tool -> Simulator 를 통해 시뮬레이터를 실행할 수 있다.

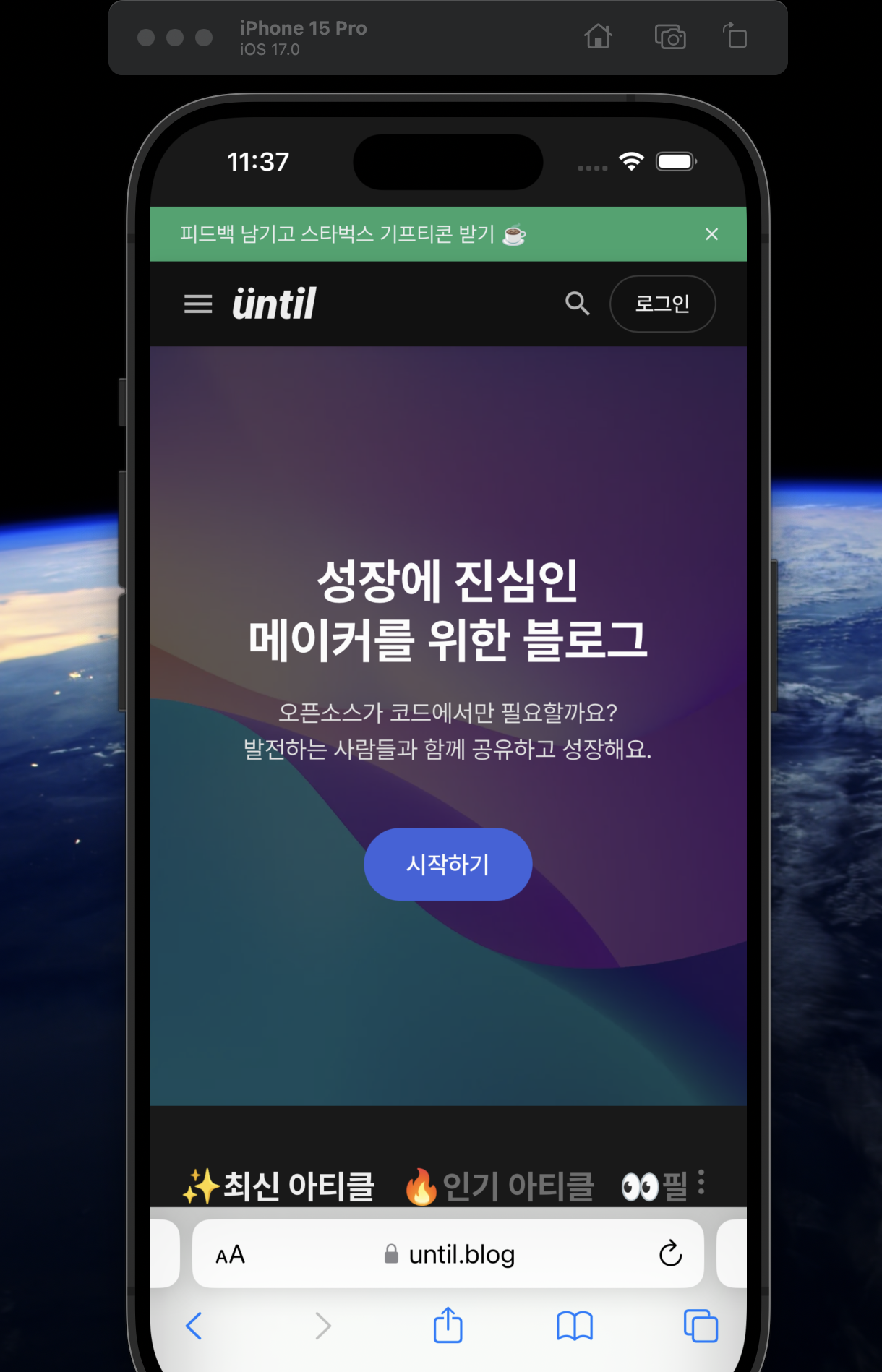
그럼 아래와 같이 iOS기기에서 safari를 돌려볼 수 있게 된다.
만약 모바일 기기 또는 iOS 버전을 바꾸고 시다면 File -> New Simulator 에서 바꿀 수 있다.

개발자 도구 사용하기
실제 디버깅까지 해보기 위해서는 개발자도구를 사용할 수 있어야한다.
시뮬레이터에서 개발자도구를 사용하려면 safari technology preview를 설치하면 된다. 직접 검색하거나 아래 링크에서 다운로드 받자
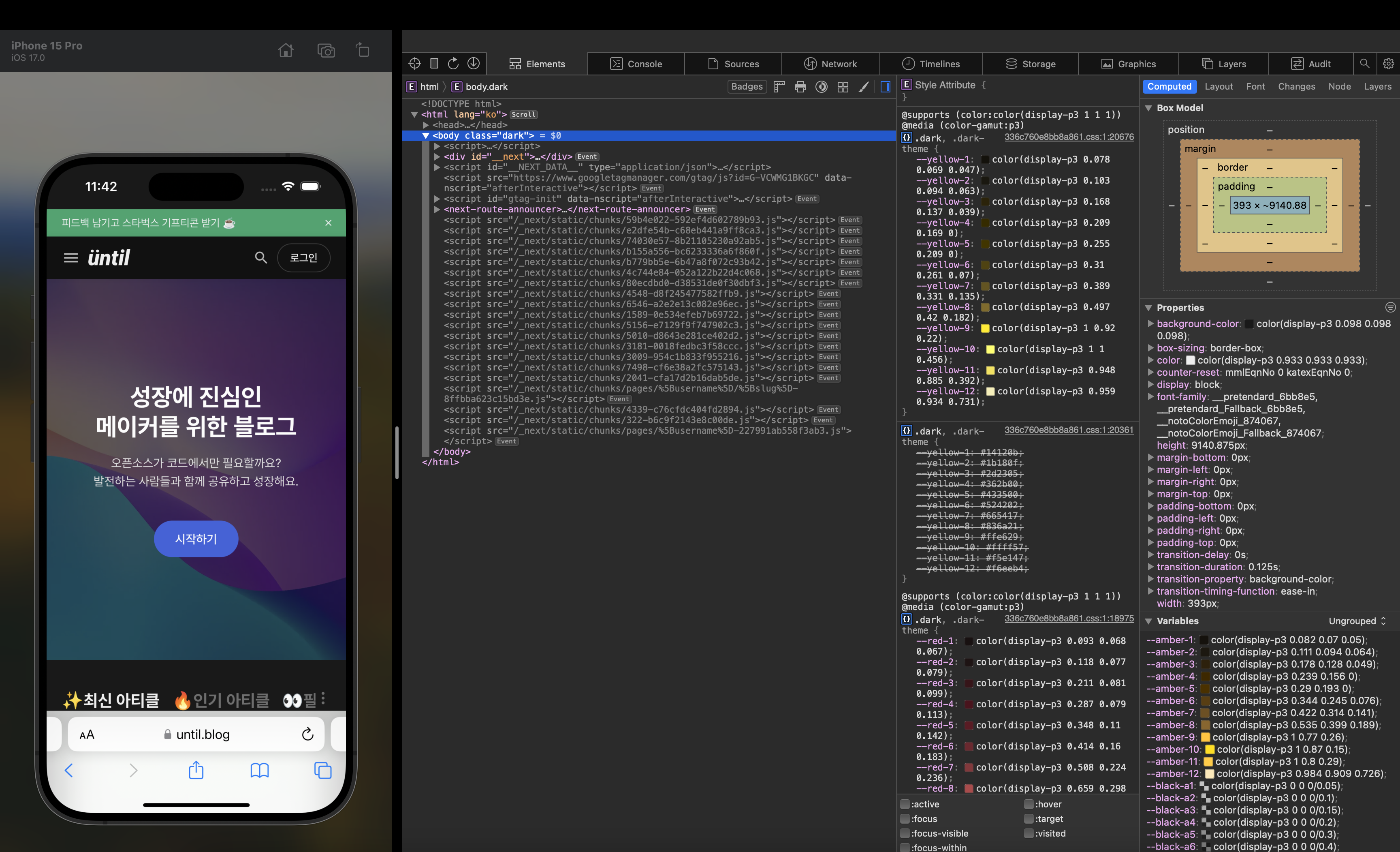
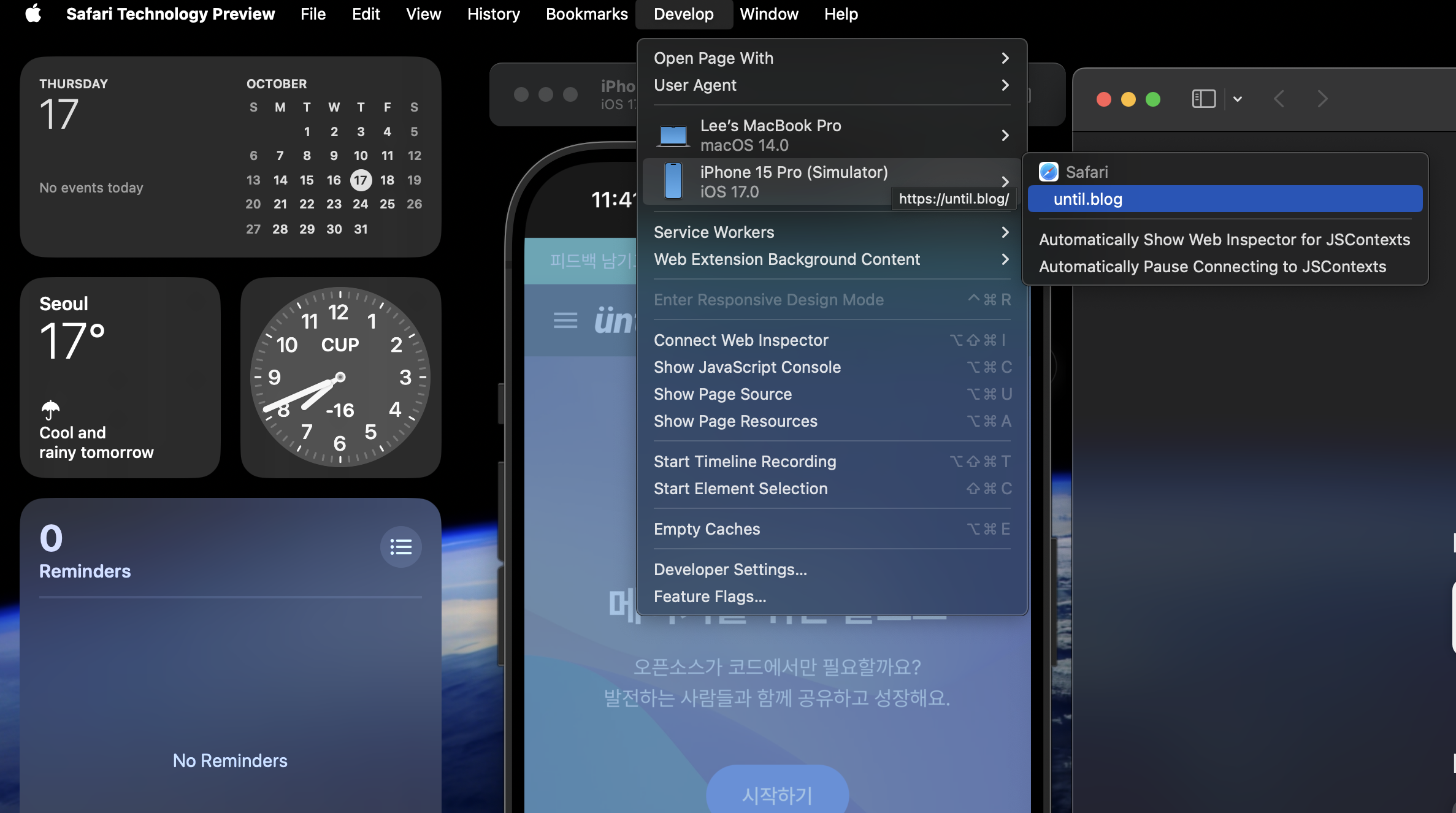
이제 Develop -> 시뮬레이터 -> 디버깅할 사이트 를 선택하여 개발자 도구를 켤 수 있다.

결과적으로 아래와 같이 세팅할 수 있게 된다. 개발서버를 켜두고 한쪽에 이렇게 켜두고 작업하면 편하게 작업할 수있다.