배포한 결과물은 https://keeeep.web.app 에 접속하면 확인해볼 수 있어요.
react를 무료로 배포할 수 있는 다양한 호스팅 서비스들이 존재합니다. (github, netlify 등등)
언급한 두 서비스 외에 firebase로도 배포할 수 있다는 사실 알고 계셨나요? 심지어 firebase로 배포하면 *.web.app 이라는 유니크한 도메인도 무료로 사용할 수 있어서 간단하게 소개해보겠습니다.
위에 소개한 앱은 database또한 firebase로 만들어진 todo 앱인데요, database를 연동하는것은 추후에 소개해볼게요.
배포하기
프로젝트 생성
https://console.firebase.google.com/ 에 접속해 프로젝트를 생성해주세요.
애널리틱스 연동은 필요에 따라 선택해주시면 돼요.
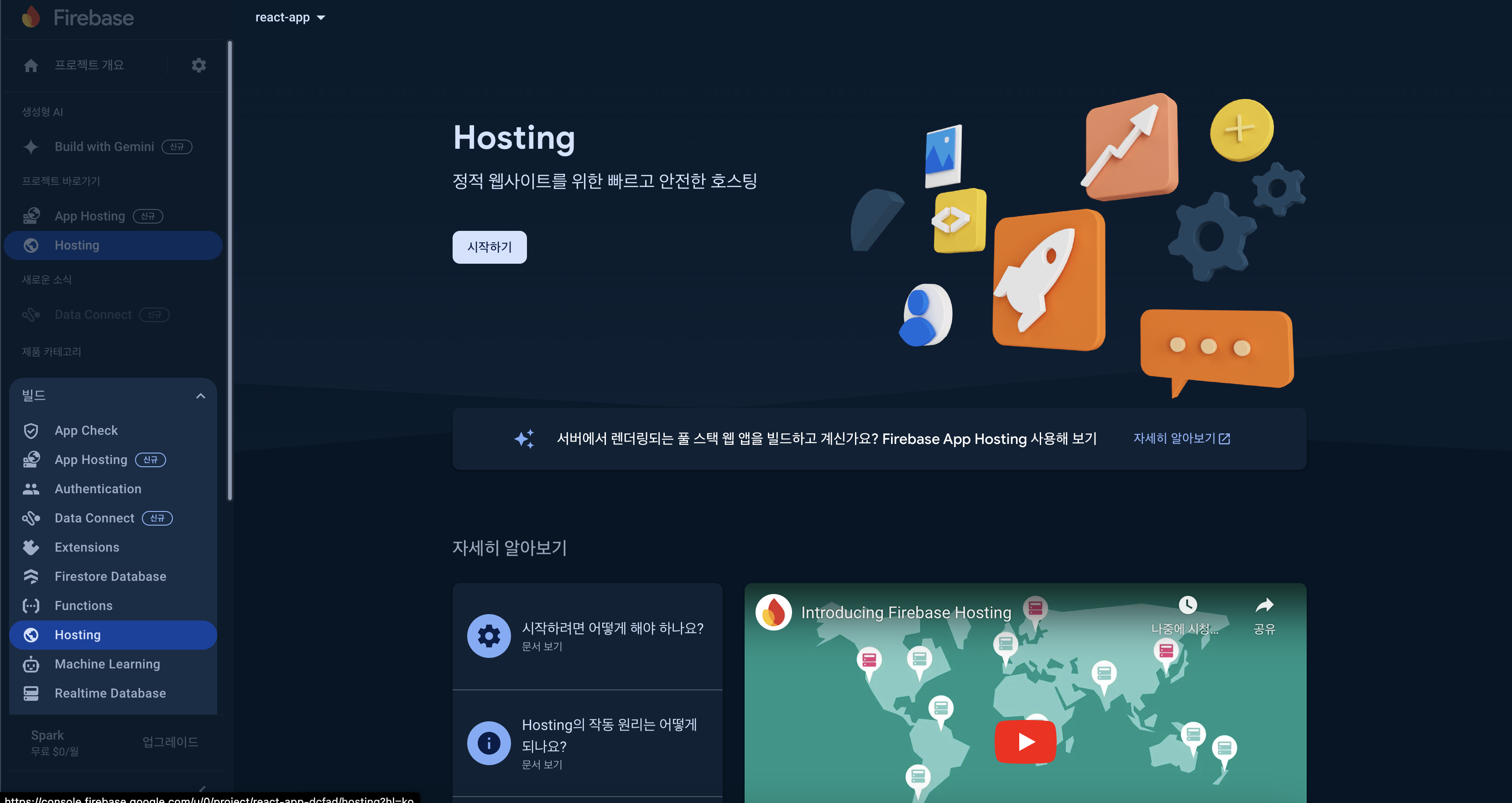
생성해주셨다면 빌드 > 호스팅 메뉴를 선택해 시작하기를 눌러주세요.

firebaes cli 설치
가이드에 따라 firebase-cli를 설치해주세요.
npm install -g firebase-tools웹 앱에 Firebase 자바스크립트 SDK를 추가하는 단계도 표시합니다. 는 호스팅만 하는 경우에는 필요하지 않으니 꼭 체크하지 않으셔도 괜찮아요.
firebase init
배포하고자 하는 app의 root directory에서 아래 커맨드를 순차적으로 입력해주세요.
firebase login
firebase initinit 입력시 아래와 같이 나오는데, Hosting이 목적이므로 Hosting 선택.

프로젝트를 만들었으므로 Use an existing project 선택.

npm run build 입력시 생성되는 react app의 빌드 디렉터리를 입력 해주시면 됩니다. 기본적으로 build 폴더에 빌드되기 때문에 build 를 입력해주었어요.

리액트는 기본적으로 single-page-application이기에 y 입력.

Github과 연동하지는 않을 것이므로 N 입력.

기존 index.html을 덮어씌울것이냐고 물어보는데, N입력.

그러면 아래와 같이 설정파일들이 생성돼요.

빌드 스크립트 추가하기
이제 firebase deploy 만 입력하면 바로 배포가 되는데요, 조금더 편리하게 배포할 수 있도록 package.json에 스크립트를 추가해보겠습니다.
우선, npm install -D firebase-tools 을 입력해 cli를 프로젝트에 설치해줍시다.
이후 아래와 같이 deploy 스크립트를 추가해주었어요.

이제 npm run deploy만 입력해주면 빌드 후 배포됩니다. 콘솔에 나와있는 url에 접속하면 배포된 것을 확인할 수 있어요.
*.web.app 도메인 주소 변경하기
만약 본인이 *.web.app 기반의 다른 도메인 주소로 변경하고 싶다면 호스팅 > 사이트 추가 에서 원하는 도메인을 입력해주시면 무료로 도메인도 변경할 수 있어요.
